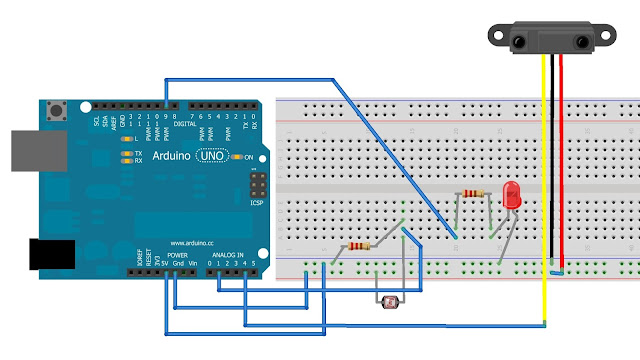
Hi, guys! I hope you liked my earlier post on making a distance display. So here I am again, and this time I'm going to show you, how to build a robot! Though it's not much of a robot, but I'm sure it'll be fun to watch! Basically the Insect will just squirm it's way around, but if you want, you can actually connect a distance sensor to the arduino and use it for object detection and avoidance!
Put in the code for centering the Servos. Then attach the legs to them. You've just created the body for your very first robot! Now attach the servos to the Arduino Board as I showed in my tutorial, and then program the Insect for the walk. The Code is given below:
//For Centering the servo
Servo fServo;
Servo rServo;
void setup()
{
fServo.attach(8);
rServo.attach(9);
fServo.write(90);
rServo.write(90);
}
void loop()
{
delay(500);
}
//For the Walk
#include <Servo.h>
Servo fServo;
Servo rServo;
int center = 90;
int frUp = 72;
int flUp = 108;
int brForward = 75;
int blForward = 105;
void moveForward()
{
frontServo.write(frontRightUp);
rServo.write(blForward);
delay(125);
fServo.write(center);
rServo.write(center);
delay(65);
fServo.write(flUp);
rServo.write(brForward);
delay(125);
fServo.write(center);
rServo.write(center);
delay(65);
}
void setup()
{
fServo.attach(8);
rServo.attach(9);
}
void loop()
{
moveForward();
delay(150); //time between each step taken, speed of walk
}
Now all you have to do is just plug out the Arduino from the USB, plug in a battery and make the Board a rider on the insect!
Although this was just like a 'Hello World' Project for Robotics, I'll be posting many more progressively projects on Robotics! So don't forget to check in every now and then!
Cheers!
So let's get started!
You're gonna need :
- Arduino Board
- 2 Servo Motors (I prefer micro servos)
- Stiff wire ( I used an old hanger wire)
- 9v battery and it's clip
- Heat Shrink tubing
- Glue
- My tutorial on controlling Servos
So first you need to bend the wire to make it look something like the pic below. Basically this is the structure of the legs.
Then you need to glue the wires to the attachment for the Servo. And it should look something like this.
After that, you need to attach the servos together to make it look like this. These will be the main body of the Insect.
Servo fServo;
Servo rServo;
void setup()
{
fServo.attach(8);
rServo.attach(9);
fServo.write(90);
rServo.write(90);
}
void loop()
{
delay(500);
}
//For the Walk
#include <Servo.h>
Servo fServo;
Servo rServo;
int center = 90;
int frUp = 72;
int flUp = 108;
int brForward = 75;
int blForward = 105;
void moveForward()
{
frontServo.write(frontRightUp);
rServo.write(blForward);
delay(125);
fServo.write(center);
rServo.write(center);
delay(65);
fServo.write(flUp);
rServo.write(brForward);
delay(125);
fServo.write(center);
rServo.write(center);
delay(65);
}
void setup()
{
fServo.attach(8);
rServo.attach(9);
}
void loop()
{
moveForward();
delay(150); //time between each step taken, speed of walk
}
Now all you have to do is just plug out the Arduino from the USB, plug in a battery and make the Board a rider on the insect!
Although this was just like a 'Hello World' Project for Robotics, I'll be posting many more progressively projects on Robotics! So don't forget to check in every now and then!
Cheers!